

With Elementor, you’ll be paying the same price to renew every year. Also, Beaver Builder renews with a 40% discount that continues year on year. But once you go beyond three websites, Beaver Builder becomes significantly cheaper.

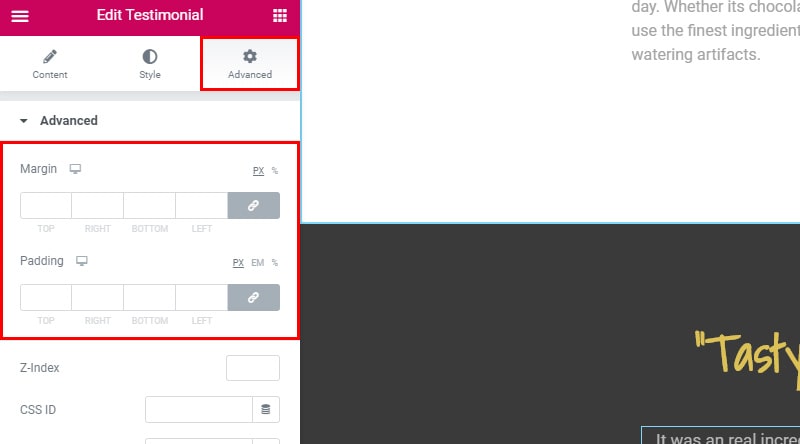
This is a useful feature for developers - without it, users may look at your completed product and think you just slapped a few plugins and a theme together.Įlementor Pro and Beaver Builder are similarly priced up to three websites. In the Agency plan you can remove the Beaver Builder branding from the software. And that's why Beaver is popular amongst developers.Īnother reason why developers will prefer Beaver Builder is the 'white labelling' options in the Agency version of Beaver Builder. If you need a page builder for more than three sites, Beaver Builder is the better choice. When you create a page with Elementor, your columns are automatically. Using Beaver Builder on unlimited sites costs $99 a year, which is the price of using Elementor on just three sites. Under the Content tab, you also have the option to adjust the alignment. If you inserted a new object as Inner column by mistake you can drag it back till you see ‘Column’ tip and drop it.The choice between the two page-builders starts to become easier once you have more than three websites. In order to add Inner Column you should drag new widget next to existing one till you see ‘Insert’ tip. In order to create new column you should drag new widget next to existing one till you see Column tip. While adding new object you can also define whether to form separate column or add it as Inner Column. It allows you to style each column individually. There is only Style tab available at Column Properties panel. In order to select a Column you should hover over tree horizontal dots and click. Using MotoPress Content Editor you can form the content into responsive columns visually. If you inserted a new object as Inner row by mistake you can drag it back till you see ‘Row’ tip and drop it. Thus you have 1 common row and 2 inner rows. In order to place it as Inner Row you should drag the object (in our case it is paragraph) close up to the customized row till you see ‘Insert’. Then you add a Paragraph as new row and we can see that style of the Title row is not applied. For example you add a Title and style its row with background color. Inner Row allows you to combine several rows under single row. You can learn how to style the objects and add your custom presets visually.

There you can style your row visually like any other MotoPress object. You can also find a Style tab at the Row Settings popup. set unique ID to create anchor link right to certain row.select backround type among: Video, Youtube Video and Parallax effet.It is possible to stretch the row to the Full width When you have selected a row you can see pop up with Row Settings Panel. In order to select a Row, you should hover over three vertical dots and click on them. For example, when you put Text object to the page row and column are created automatically. When you put any object into WordPress Page Builder content area it is placed to Row and Column. Video can’t be loaded because JavaScript is disabled: How to build a page Layout: rows and columns in MotoPress page builder ()


 0 kommentar(er)
0 kommentar(er)
